Tworzenie galerii zdjęć w HTML to proste zadanie, które można wykonać łącząc HTML i CSS. Kluczem jest atrakcyjny i responsywny design. Najprostszym sposobem jest umieszczenie miniatur zdjęć w tabeli i połączenie ich z oryginalnymi obrazami. To tworzy podstawowy układ galerii.
Istnieją też bardziej zaawansowane metody. Można użyć skryptów lub narzędzi, które automatycznie generują miniatury i potrzebne dokumenty HTML. Ważne jest określenie szerokości i wysokości obrazów w CSS. Zapewnia to prawidłowe wyświetlanie w galerii. Wybór metody zależy od Twoich potrzeb i oczekiwanego efektu końcowego.
Kluczowe wnioski:- Połączenie HTML i CSS tworzy atrakcyjną galerię zdjęć
- Najprostsza metoda to umieszczenie miniatur w tabeli HTML
- Skrypty mogą automatyzować proces tworzenia galerii
- Określenie wymiarów obrazów w CSS zapewnia poprawne wyświetlanie
- Responsywny design jest kluczowy dla dobrego wyglądu na różnych urządzeniach
- Istnieje wiele metod tworzenia galerii - wybierz najlepszą dla siebie
- Celem jest stworzenie atrakcyjnej i przyjaznej dla użytkownika galerii
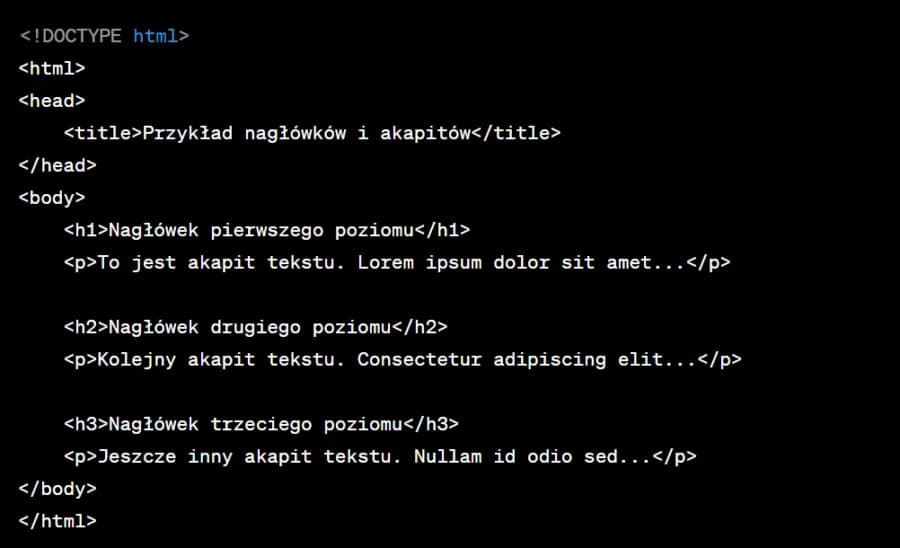
Podstawowa struktura HTML galerii zdjęć: Szybki start
Tworzenie galerii HTML zaczyna się od zrozumienia podstawowej struktury. Kluczem jest odpowiednie użycie znaczników HTML do organizacji zdjęć. Najprostszy sposób to wykorzystanie listy lub tabeli do umieszczenia miniatur.Oto przykładowy kod HTML dla prostej galerii zdjęć:



![Pełne zdjęcie]()
Tworzenie miniatur i linkowanie do pełnych zdjęć
Miniatury są kluczowe dla efektywnej galerii. Można je tworzyć ręcznie lub automatycznie za pomocą narzędzi graficznych. Idealne miniatury powinny być małe, ale wystarczająco szczegółowe, aby zainteresować użytkownika.
Linkowanie miniatur do pełnych zdjęć jest proste. Wystarczy dodać atrybut onclick do znacznika img miniatury, który wywoła funkcję JavaScript otwierającą pełne zdjęcie. Alternatywnie, można użyć znacznika do bezpośredniego linkowania.
Stylizacja galerii zdjęć CSS: Estetyka i funkcjonalność
HTML CSS galeria obrazów wymaga odpowiedniej stylizacji. CSS pozwala na kontrolę układu, odstępów i efektów wizualnych. Warto skupić się na czytelności i estetyce. Responsywność jest kluczowa dla dobrego wyglądu na różnych urządzeniach.
Przykładowy kod CSS dla galerii:
.gallery {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
.gallery img {
width: 200px;
height: 150px;
object-fit: cover;
margin: 10px;
cursor: pointer;
}
#fullImage {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.8);
}
#currentImage {
max-width: 90%;
max-height: 90%;
margin: auto;
display: block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Responsywność galerii: Dostosowanie do różnych urządzeń
Responsywna galeria HTML jest niezbędna w dzisiejszych czasach. Zapewnia ona optymalne wyświetlanie na różnych urządzeniach, od smartfonów po duże monitory. Kluczem jest elastyczny układ i skalowalne obrazy.
Techniki responsywności obejmują użycie jednostek względnych (%, em, rem), media queries oraz flexbox lub grid. Warto też rozważyć lazy loading dla poprawy wydajności na urządzeniach mobilnych.
Czytaj więcej: Jak ustawić zdjęcie na tło strony HTML: Prosty poradnik krok po kroku
Różne typy galerii HTML: Wybierz najlepszy dla siebie
Istnieje wiele typów galerii HTML, każdy z własnymi zaletami. Wybór zależy od rodzaju treści i preferencji użytkowników. Najpopularniejsze to galerie siatkowe, karuzele i lightboxy.
| Typ galerii | Zalety | Wady |
|---|---|---|
| Siatka | Przejrzystość, łatwe przeglądanie | Może zajmować dużo miejsca |
| Karuzela | Oszczędność miejsca, dynamiczność | Mniej intuicyjna nawigacja |
| Lightbox | Elegancki wygląd, skupienie na zdjęciu | Wymaga JavaScript |
Galeria siatka vs karuzela: Zalety i wady
Galeria siatkowa oferuje przejrzysty układ, gdzie wszystkie miniatury są widoczne od razu. Jest intuicyjna w obsłudze i pozwala na szybkie przeglądanie zawartości. Jednak może zajmować dużo miejsca na stronie, co jest problematyczne przy dużej liczbie zdjęć.
Karuzela z kolei oszczędza miejsce, pokazując tylko kilka zdjęć naraz. Jest dynamiczna i atrakcyjna wizualnie. Niestety, może być mniej intuicyjna w nawigacji, szczególnie dla starszych użytkowników. Wymaga też więcej kodu JavaScript do implementacji.
Optymalizacja wydajności galerii: Szybkość ładowania
Optymalizacja wydajności jest kluczowa dla dobrego doświadczenia użytkownika. Szybkie ładowanie galerii zwiększa zaangażowanie i poprawia SEO. Ważne jest zbalansowanie jakości zdjęć z czasem ładowania.- Kompresja obrazów bez znacznej utraty jakości
- Wykorzystanie formatu WebP dla nowoczesnych przeglądarek
- Implementacja lazy loading dla zdjęć poza widokiem
- Użycie CDN do szybszego dostarczania treści
Kompresja i formatowanie zdjęć: Balans jakości i rozmiaru
Kompresja zdjęć jest kluczowa dla optymalizacji galerii. Pozwala znacząco zmniejszyć rozmiar plików bez zauważalnej utraty jakości. Narzędzia online i programy graficzne oferują zaawansowane opcje kompresji, pozwalające znaleźć idealny balans.
Wybór odpowiedniego formatu jest równie ważny. JPEG sprawdza się w przypadku fotografii, PNG dla grafik z przezroczystością. Nowoczesne formaty jak WebP oferują lepszą kompresję i jakość, ale wymagają sprawdzenia kompatybilności z przeglądarkami.
Rozszerzanie funkcjonalności: Lightbox i filtry
Implementacja galerii na stronie może być rozszerzona o dodatkowe funkcje. Lightbox poprawia wygląd i funkcjonalność, a filtry ułatwiają nawigację. Te dodatki znacząco podnoszą jakość doświadczenia użytkownika.
Implementacja lightboxa: Popraw wrażenia użytkownika
Lightbox znacząco poprawia prezentację zdjęć w galerii. Pozwala na wyświetlanie pełnowymiarowych obrazów na przyciemnionym tle, co skupia uwagę użytkownika na zdjęciu. Dodatkowo, umożliwia łatwe przeglądanie kolejnych zdjęć bez opuszczania widoku.
Wdrożenie lightboxa wymaga dodania JavaScript do strony. Można skorzystać z gotowych bibliotek jak Fancybox czy Lightbox2, lub stworzyć własne rozwiązanie. Kluczowe jest zapewnienie responsywności i intuicyjnej nawigacji, szczególnie na urządzeniach mobilnych.
Najczęstsze błędy przy tworzeniu galerii HTML: Jak ich uniknąć
Tworzenie galerii HTML może być wyzwaniem, szczególnie dla początkujących. Często popełniane błędy mogą znacząco wpłynąć na funkcjonalność i wygląd galerii. Warto być świadomym tych pułapek, aby tworzyć efektywne i atrakcyjne galerie.
- Brak optymalizacji zdjęć, co prowadzi do długiego czasu ładowania
- Ignorowanie responsywności, skutkujące złym wyświetlaniem na mobilnych
- Przeładowanie efektami wizualnymi, co rozprasza użytkownika
- Brak alternatywnych tekstów dla zdjęć, co utrudnia dostępność
- Nieodpowiednie wymiary miniatur, powodujące nierówny układ
Testowanie galerii: Zapewnij poprawne działanie
Testowanie jest kluczowym etapem w tworzeniu galerii HTML. Pozwala wykryć i naprawić błędy przed publikacją. Warto sprawdzić działanie na różnych urządzeniach i przeglądarkach, aby zapewnić spójne doświadczenie dla wszystkich użytkowników.
Metody testowania obejmują ręczne sprawdzanie na różnych urządzeniach, wykorzystanie narzędzi deweloperskich w przeglądarkach oraz automatyczne testy kompatybilności. Szczególną uwagę należy zwrócić na responsywność, szybkość ładowania oraz poprawność wyświetlania zdjęć w różnych rozdzielczościach.
Galeria HTML: Klucz do atrakcyjnej prezentacji zdjęć
Tworzenie efektywnej galerii HTML wymaga połączenia odpowiedniej struktury, stylizacji i optymalizacji. Kluczowe elementy to podstawowa struktura HTML z miniaturami, stylizacja CSS zapewniająca estetykę i responsywność, oraz optymalizacja wydajności poprzez kompresję i formatowanie zdjęć. Wybór odpowiedniego typu galerii, takiego jak siatka czy karuzela, powinien być dostosowany do potrzeb projektu i preferencji użytkowników.
Implementacja zaawansowanych funkcji, takich jak lightbox czy filtry, może znacząco poprawić doświadczenie użytkownika. Jednocześnie należy pamiętać o unikaniu typowych błędów, takich jak brak optymalizacji zdjęć czy ignorowanie responsywności. Regularne testowanie na różnych urządzeniach i przeglądarkach jest niezbędne dla zapewnienia poprawnego działania galerii.