Znaczniki HTML to podstawowe elementy, które pozwalają tworzyć strukturę strony internetowej. Są to specjalne fragmenty kodu, które informują przeglądarkę, jak wyświetlić treść – czy to tekst, obrazki, czy nagłówki. Dzięki nim strona staje się czytelna i funkcjonalna zarówno dla użytkowników, jak i wyszukiwarek.
Jeśli dopiero zaczynasz przygodę z tworzeniem stron, zrozumienie znaczników HTML jest kluczowe. To one decydują o tym, jak wygląda i działa Twoja strona. W tym artykule dowiesz się, czym dokładnie są znaczniki HTML, jak je stosować i dlaczego są tak ważne w procesie tworzenia stron WWW.- Znaczniki HTML to podstawowe elementy budujące strukturę strony internetowej.
- Każdy znacznik ma określoną funkcję, np.
służy do tworzenia akapitów, a do nagłówków.
- Poprawne użycie znaczników wpływa na czytelność strony, jej pozycjonowanie w wyszukiwarkach oraz dostępność dla użytkowników.
- Znaczniki HTML współpracują z CSS i JavaScript, tworząc nowoczesne i interaktywne strony.
- Nauka podstawowych znaczników jest niezbędna dla każdego, kto chce tworzyć strony internetowe.
Czym są znaczniki HTML i jak działają?
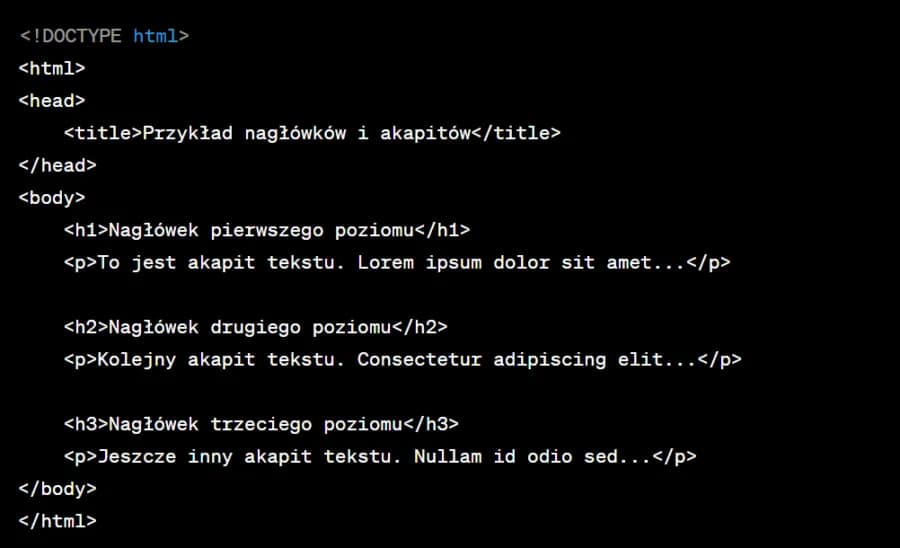
Znaczniki HTML to podstawowe elementy, które pozwalają tworzyć strukturę strony internetowej. Są to fragmenty kodu otoczone nawiasami ostrymi, np.
czy . Każdy znacznik ma określoną funkcję, np. definiuje nagłówek, akapit lub obrazek. Dzięki nim przeglądarka wie, jak wyświetlić treść.
Poniższa tabela przedstawia przykłady najczęściej używanych znaczników:
| Znacznik | Funkcja |
do |
Tworzenie nagłówków o różnej hierarchii |
| Definiowanie akapitów tekstu | |
| Tworzenie linków | |
| Wstawianie obrazków |
Podstawowe znaczniki HTML, które musisz znać
Znajomość podstawowych znaczników HTML jest kluczowa dla każdego, kto zaczyna przygodę z tworzeniem stron. Bez nich nie da się zbudować nawet najprostszej strony. To one odpowiadają za podstawową strukturę i wygląd treści.
Na przykład, znacznik służy do tworzenia głównego nagłówka, a
do definiowania akapitów. Znacznik pozwala dodawać linki, a umożliwia wstawianie obrazków. Te elementy są niezbędne do stworzenia funkcjonalnej strony.
Jak znaczniki HTML wpływają na strukturę strony?
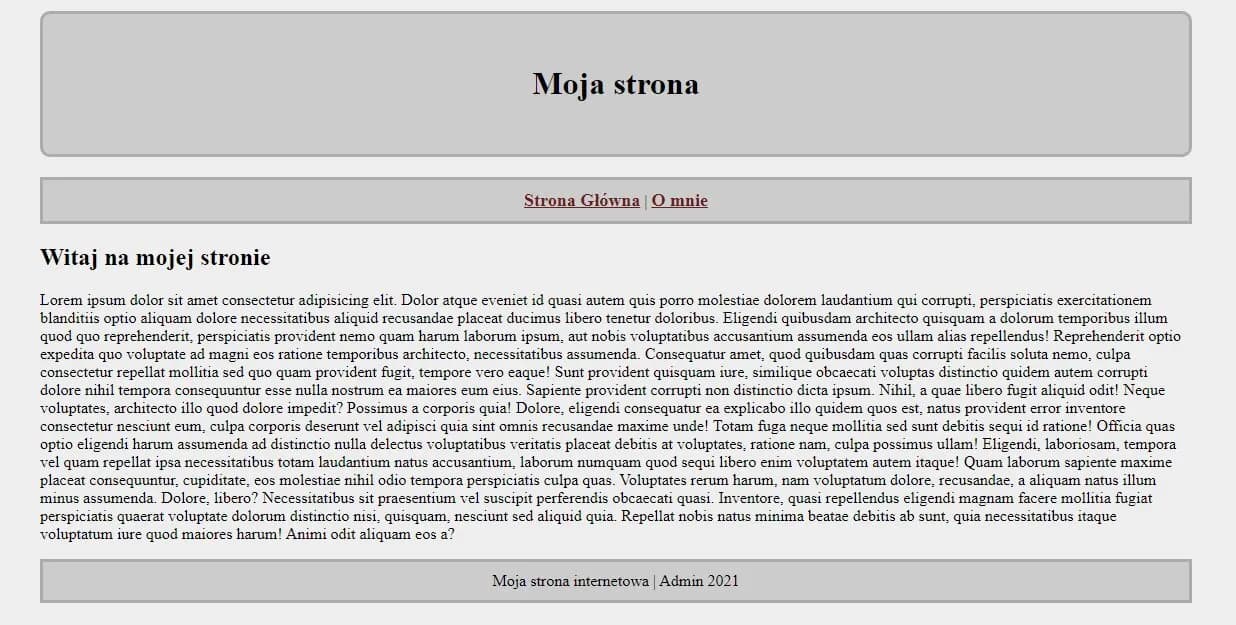
Znaczniki HTML są fundamentem struktury strony internetowej. Dzięki nim treść jest uporządkowana i logicznie podzielona. Bez nich strona byłaby jednym ciągiem tekstu, trudnym do odczytania.
Oto kluczowe elementy struktury, które tworzą znaczniki:- Nagłówki – od do , które organizują treść w hierarchię.
- Akapity – znacznik
, który oddziela bloki tekstu.
- Listy – znaczniki
- Linki – znacznik , który umożliwia nawigację między stronami.
Przykłady użycia znaczników HTML w praktyce
Znaczniki tekstowe, takie jak czy , służą do wyróżniania ważnych fragmentów tekstu. Pierwszy pogrubia tekst, a drugi go pochyla. Dzięki nim można podkreślić kluczowe informacje.
Znaczniki blokowe, np. Czytaj więcej: Co to jest HTML5? Definicja, cechy i zastosowania w sieci Poprawne użycie znaczników HTML ma ogromny wpływ na pozycjonowanie strony w wyszukiwarkach. Na przykład, znaczniki do pomagają robotom Google zrozumieć hierarchię treści. To przekłada się na lepsze wyniki w wynikach wyszukiwania. Dostępność to kolejny ważny aspekt. Znaczniki takie jak Dobre praktyki w używaniu znaczników HTML zaczynają się od zachowania czytelności kodu. Każdy znacznik powinien być poprawnie zamknięty, a zagnieżdżanie elementów musi być logiczne. Na przykład, znacznik nie może zawierać innego w środku. Unikaj częstych błędów, takich jak brak zamknięcia znaczników czy nieprawidłowe zagnieżdżanie. To może prowadzić do błędów w wyświetlaniu strony. Pamiętaj też, że niektóre znaczniki, np. Pisanie kodu HTML to nie tylko umiejętność, ale i sztuka. Kluczowe jest zachowanie spójności i czytelności. Używaj wcięć, aby oddzielić zagnieżdżone elementy, i komentarzy, aby opisać sekcje kodu. To ułatwi pracę zarówno Tobie, jak i innym programistom. Oto kilka zasad, które warto stosować: Pamiętaj, że czytelny kod to nie tylko wygoda, ale także mniejsza szansa na błędy. Dbaj o to, aby Twój kod był zawsze uporządkowany! Jeśli dopiero zaczynasz naukę, skup się na podstawowych znacznikach HTML. Znacznik do pomoże Ci zorganizować nagłówki, a pozwoli tworzyć akapity. To podstawa każdej strony. Znaczniki takie jak (linki) i HTML to język znaczników, który odpowiada za strukturę strony. CSS natomiast zajmuje się wyglądem, a JavaScript dodaje interaktywność. Każda z tych technologii ma swoje unikalne zadania, ale współpracują ze sobą. Poniższa tabela pokazuje kluczowe różnice: Nauka znaczników HTML nie musi być trudna. Zacznij od darmowych kursów online, takich jak te na platformach Codecademy czy W3Schools. To świetne miejsce, aby poznać podstawy i przećwiczyć je w praktyce. Pamiętaj, że kluczem do sukcesu są regularne ćwiczenia. Twórz proste strony, eksperymentuj z kodem i testuj różne rozwiązania. Im więcej praktyki, tym szybciej opanujesz składnię HTML. W 2024 roku znaczniki HTML nadal są fundamentem tworzenia stron internetowych. Mimo rozwoju technologii, takich jak AI czy frameworki, bez HTML nie da się zbudować funkcjonalnej strony. To podstawa, która nigdy nie traci na znaczeniu. Znajomość HTML otwiera drzwi do wielu możliwości – od tworzenia prostych stron po rozbudowane aplikacje webowe. To umiejętność, która zawsze będzie w cenie, niezależnie od trendów w branży IT. Znaczniki HTML to podstawa, bez której nie da się zbudować funkcjonalnej strony internetowej. Jak pokazano w artykule, ich poprawna implementacja wpływa nie tylko na strukturę strony, ale także na jej pozycjonowanie w wyszukiwarkach i dostępność dla użytkowników. Przykłady znaczników, takich jak , czy , pokazują, jak ważne jest ich zrozumienie dla każdego, kto zaczyna przygodę z tworzeniem stron. Warto pamiętać, że HTML to nie tylko technologia przeszłości, ale także przyszłości. W 2024 roku nadal pozostaje kluczowym narzędziem w arsenale każdego web developera. Dzięki niemu można tworzyć zarówno proste strony, jak i zaawansowane aplikacje, współpracując z CSS i JavaScript. To właśnie znaczniki HTML stanowią fundament, na którym opiera się cała współczesna sieć. Nauka podstawowych znaczników, takich jak Znaczenie znaczników HTML dla SEO i dostępności
Jak poprawnie używać znaczników HTML?
, nie wymagają zamknięcia, ale muszą mieć atrybuty, takie jak src czy alt.
Najważniejsze zasady pisania kodu HTML
Jakie znaczniki HTML są niezbędne dla początkujących?
(obrazki) są równie ważne. Dzięki nim strona staje się interaktywna i atrakcyjna wizualnie. To właśnie one sprawiają, że strona żyje.
Różnice między znacznikami HTML a innymi technologiami
Technologia
Funkcja
HTML
Tworzenie struktury strony
CSS
Stylowanie wyglądu strony
JavaScript
Dodawanie interaktywności
Jak zacząć naukę HTML od podstaw?
Dlaczego warto znać znaczniki HTML w 2024 roku?
HTML – fundament nowoczesnych stron internetowych
czy