Chcesz nauczyć się tworzyć strony internetowe, ale nie wiesz, od czego zacząć? HTML to podstawowy język, który pozwala na budowanie struktury strony. W tym artykule pokażemy Ci, jak krok po kroku rozpocząć naukę HTML i stworzyć swoją pierwszą stronę WWW. Nie musisz mieć żadnego doświadczenia w programowaniu – wystarczą chęci i odrobina czasu.
Dowiesz się, jakie narzędzia są niezbędne do pracy, poznasz podstawowe znaczniki HTML oraz zobaczysz, jak wygląda proces tworzenia prostej strony. Dodatkowo podpowiemy, jak unikać typowych błędów początkujących i gdzie szukać dalszych materiałów do nauki. Gotowy, by zacząć swoją przygodę z programowaniem?
Najważniejsze informacje:
- HTML to język znaczników używany do tworzenia struktury stron internetowych.
- Do rozpoczęcia nauki wystarczy prosty edytor tekstu i przeglądarka internetowa.
- Podstawowe elementy HTML to m.in.
<html>,<head>,<body>oraz nagłówki i akapity. - Tworzenie pierwszej strony zaczyna się od utworzenia pliku z rozszerzeniem
.htmli dodania podstawowej struktury. - Regularna praktyka i korzystanie z darmowych zasobów to klucz do skutecznej nauki.
Czym jest HTML i dlaczego warto się go nauczyć?
HTML to podstawowy język tworzenia stron internetowych, który pozwala na definiowanie struktury treści. Dzięki niemu możesz tworzyć nagłówki, akapity, listy i wiele innych elementów. Poniższa tabela przedstawia podstawowe korzyści z nauki HTML:
| Korzyść | Opis |
|---|---|
| Łatwość nauki | Prosty składniowo język, idealny dla początkujących. |
| Uniwersalność | Współpracuje z CSS i JavaScript, tworząc pełne strony. |
| Kontrola nad treścią | Możliwość precyzyjnego zarządzania strukturą strony. |
Jakie narzędzia są potrzebne do rozpoczęcia pracy z HTML?
Do rozpoczęcia pracy z HTML nie potrzebujesz skomplikowanych narzędzi. Wystarczy prosty edytor tekstu, taki jak Notatnik (Windows) lub TextEdit (Mac).
Dla wygody warto jednak skorzystać z bardziej zaawansowanych edytorów, takich jak Visual Studio Code czy Sublime Text. Oferują one podświetlanie składni, automatyczne uzupełnianie kodu i inne funkcje ułatwiające pracę. Dodatkowo przydatne będą przeglądarki internetowe do testowania stron.
Podstawowe elementy HTML: od czego zacząć pisanie kodu?
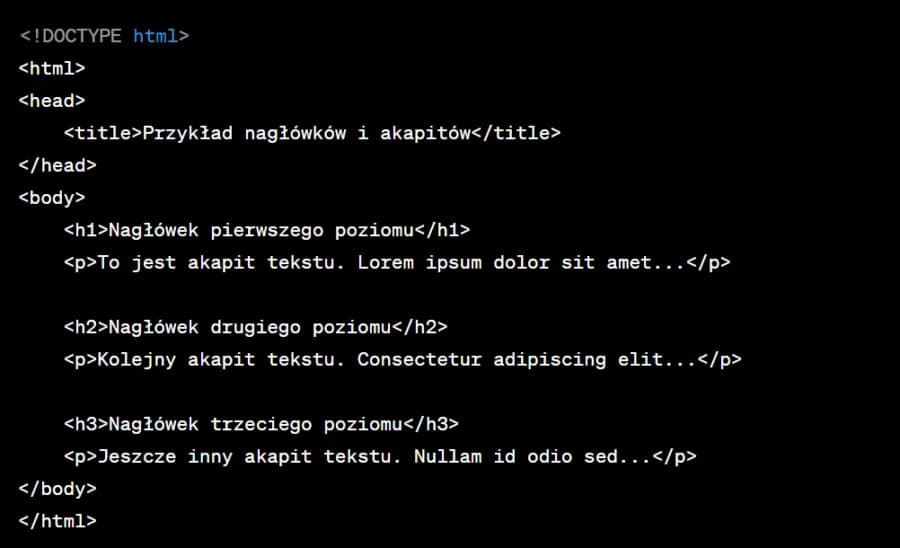
HTML składa się z elementów, które definiują strukturę strony. Każdy element otoczony jest znacznikami, np. <p> dla akapitu. Oto najważniejsze elementy, które powinieneś poznać na początku:
<html>– główny kontener dla całej strony.<head>– sekcja zawierająca metadane, np. tytuł strony.<body>– część widoczna dla użytkownika, zawierająca treść.<h1>do<h6>– nagłówki o różnym poziomie ważności.
Jak stworzyć swoją pierwszą stronę internetową krok po kroku?
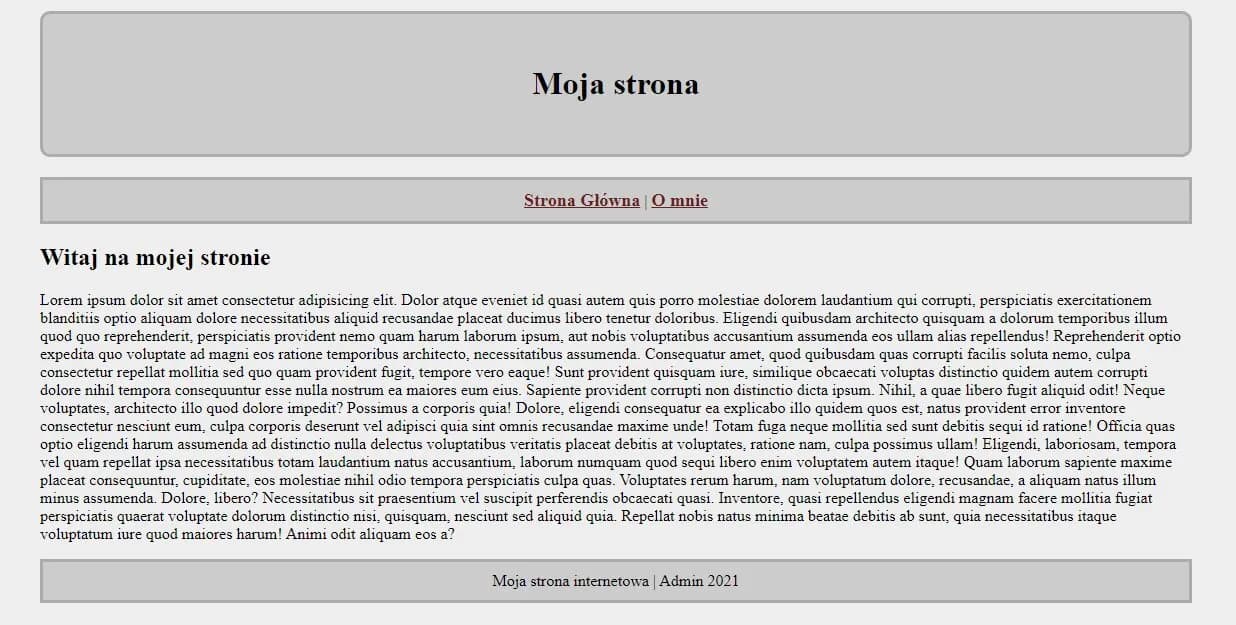
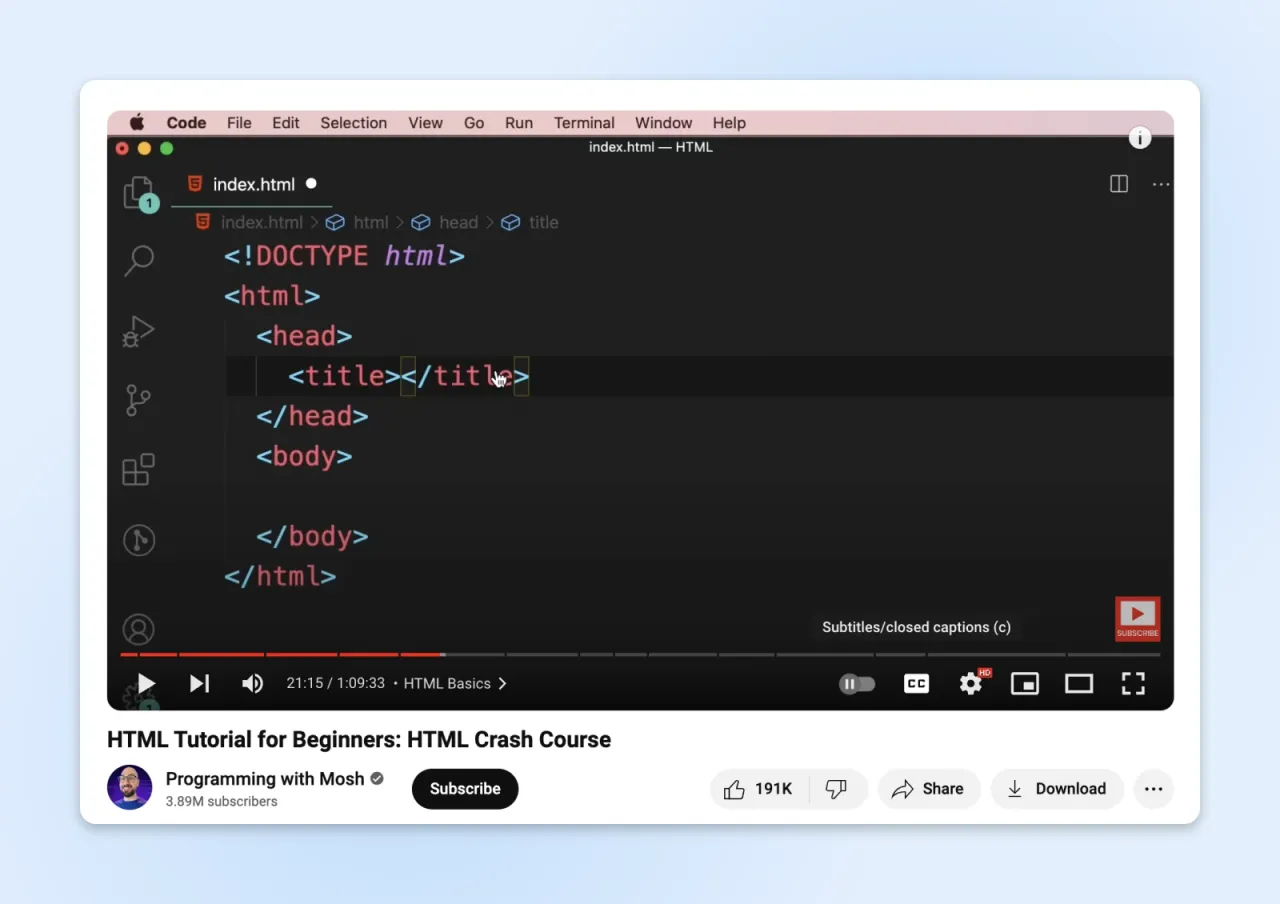
Rozpocznij od utworzenia pliku z rozszerzeniem .html, np. index.html. Otwórz go w edytorze tekstu i dodaj podstawową strukturę strony, używając znaczników <html>, <head> i <body>.
Następnie dodaj przykładową treść, np. nagłówek <h1> i akapit <p>. Zapisz plik i otwórz go w przeglądarce, aby zobaczyć efekt. To pierwszy krok do stworzenia działającej strony!
Czytaj więcej: Jak usunąć podkreślenie linków w HTML? Prosty sposób w CSS
Najczęstsze błędy początkujących w HTML i jak ich unikać
Początkujący często popełniają błędy, które mogą utrudniać poprawne wyświetlanie strony. Oto najczęstsze problemy i sposoby ich rozwiązania:
- Brak zamknięcia znaczników – zawsze sprawdzaj, czy każdy znacznik ma swój odpowiednik zamykający.
- Nieprawidłowe zagnieżdżanie – elementy powinny być poprawnie zagnieżdżone, np.
<p>wewnątrz<body>. - Ignorowanie walidacji – używaj narzędzi do sprawdzania poprawności kodu.
Pamiętaj, że regularne testowanie kodu i korzystanie z narzędzi walidacyjnych to klucz do uniknięcia błędów. Warto również przeglądać kod po każdym etapie pracy.
Jakie zasoby i kursy pomogą w dalszej nauce HTML?
Istnieje wiele darmowych i płatnych zasobów, które pomogą Ci rozwijać umiejętności. Warto zacząć od platform takich jak MDN Web Docs czy W3Schools, które oferują szczegółowe poradniki i przykłady.
Dodatkowo możesz skorzystać z kursów online na platformach takich jak Udemy, Coursera czy YouTube. Wybierz te, które oferują praktyczne zadania i projekty, aby utrwalić wiedzę. To świetny sposób na naukę HTML od zera i zdobycie praktycznych umiejętności.
Praktyczne wskazówki: jak efektywnie uczyć się HTML?
Nauka HTML wymaga regularnej praktyki i cierpliwości. Zacznij od prostych projektów, np. strony z CV lub bloga. Korzystaj z przykładów kodu i modyfikuj je, aby zrozumieć, jak działają.
Pamiętaj, że codzienna praktyka, nawet przez 15-30 minut, przynosi najlepsze efekty. Twórz małe projekty i korzystaj z forów, aby rozwijać swoje umiejętności.
Jak HTML współpracuje z CSS i JavaScript?
HTML to tylko początek tworzenia stron internetowych. CSS odpowiada za stylizację, np. kolory, czcionki i układ, a JavaScript dodaje interaktywność.
Aby stworzyć pełną stronę, musisz poznać podstawy tych technologii. Zacznij od HTML, a następnie stopniowo wprowadzaj CSS i JavaScript, aby wzbogacić swoje projekty. To klucz do tworzenia stron internetowych HTML na profesjonalnym poziomie.

Jak testować i debugować swoją stronę HTML?
Testowanie strony jest kluczowe, aby upewnić się, że działa poprawnie. Otwórz plik HTML w różnych przeglądarkach, aby sprawdzić kompatybilność. Oto kilka narzędzi do debugowania:
- Narzędzia deweloperskie w przeglądarce (F12).
- Walidator W3C do sprawdzania poprawności kodu.
- Testowanie responsywności na różnych urządzeniach.
Jakie są kolejne kroki po opanowaniu podstaw HTML?
Gdy opanujesz podstawy HTML, warto przejść do nauki CSS, aby nadać stronie styl. Następnie możesz poznać JavaScript, aby dodać interaktywność.
Rozważ również naukę frameworków, takich jak Bootstrap, które ułatwiają tworzenie responsywnych stron. Pamiętaj, że praktyka i ciągłe doskonalenie umiejętności są kluczem do sukcesu w tworzeniu stron internetowych HTML.Dlaczego warto zacząć naukę HTML już dziś?
HTML to fundament tworzenia stron internetowych, a jego nauka jest prosta i dostępna dla każdego. Jak pokazano w artykule, wystarczą podstawowe narzędzia, takie jak edytor tekstu i przeglądarka, aby stworzyć pierwszą stronę. Dzięki podstawom HTML zyskujesz kontrolę nad strukturą treści, co jest kluczowe w dalszej pracy z CSS i JavaScript.
Artykuł podkreśla również, że regularna praktyka i korzystanie z darmowych zasobów, takich jak MDN Web Docs czy W3Schools, przyspieszają naukę. Dodatkowo, unikanie typowych błędów, takich jak brak zamknięcia znaczników, pozwala na tworzenie poprawnych i funkcjonalnych stron.
Jeśli chcesz rozwijać swoje umiejętności, warto zacząć od prostych projektów, np. strony z CV, a następnie stopniowo wprowadzać bardziej zaawansowane technologie. HTML to tylko początek, ale bez niego nie ma mowy o profesjonalnym tworzeniu stron internetowych.