```
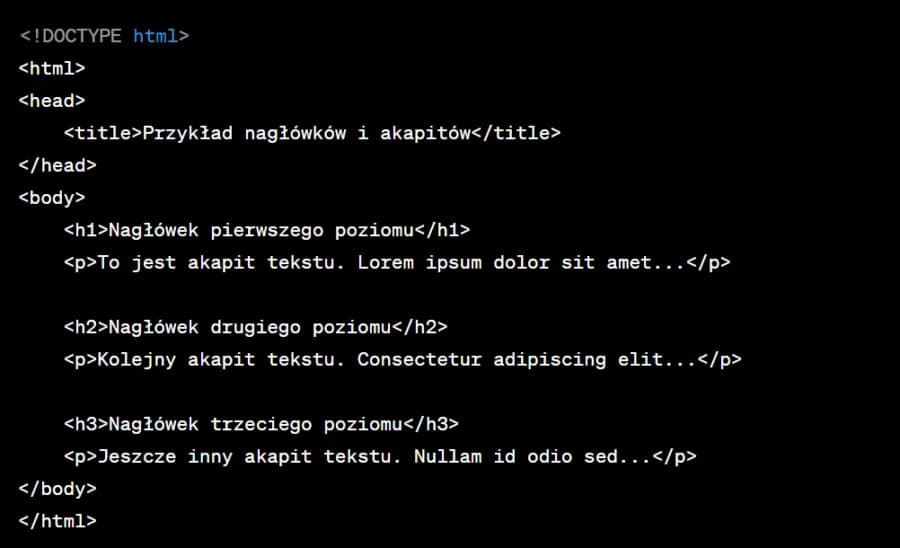
Ten szablon zawiera wszystkie niezbędne elementy, takie jak deklaracja typu dokumentu, sekcje head i body, oraz podstawowe tagi strukturalne. Pamiętaj, aby dostosować ścieżki do plików CSS i JavaScript do struktury Twojego projektu. Używając tego szablonu, możesz szybko tworzyć nowe podstrony, zachowując spójną strukturę w całej witrynie.
Linkowanie podstron: Nawigacja między stronami
Linkowanie stron HTML to kluczowy element nawigacji między podstronami. Prawidłowo skonfigurowane linki umożliwiają użytkownikom łatwe poruszanie się po witrynie. Istnieją trzy główne typy linków, które warto wykorzystać w nawigacji:
- Linki bezwzględne - zawierają pełny adres URL (np. https://www.example.com/podstrona.html)
- Linki względne - odnoszą się do lokalizacji pliku w strukturze witryny (np. ../podstrona.html)
- Linki wewnętrzne - prowadzą do konkretnych sekcji na tej samej stronie (np. #sekcja)
Wybór odpowiedniego typu linku zależy od struktury Twojej witryny i celu, jaki chcesz osiągnąć. Pamiętaj, że dobrze zaprojektowana nawigacja znacząco wpływa na user experience i może poprawić SEO Twojej strony.
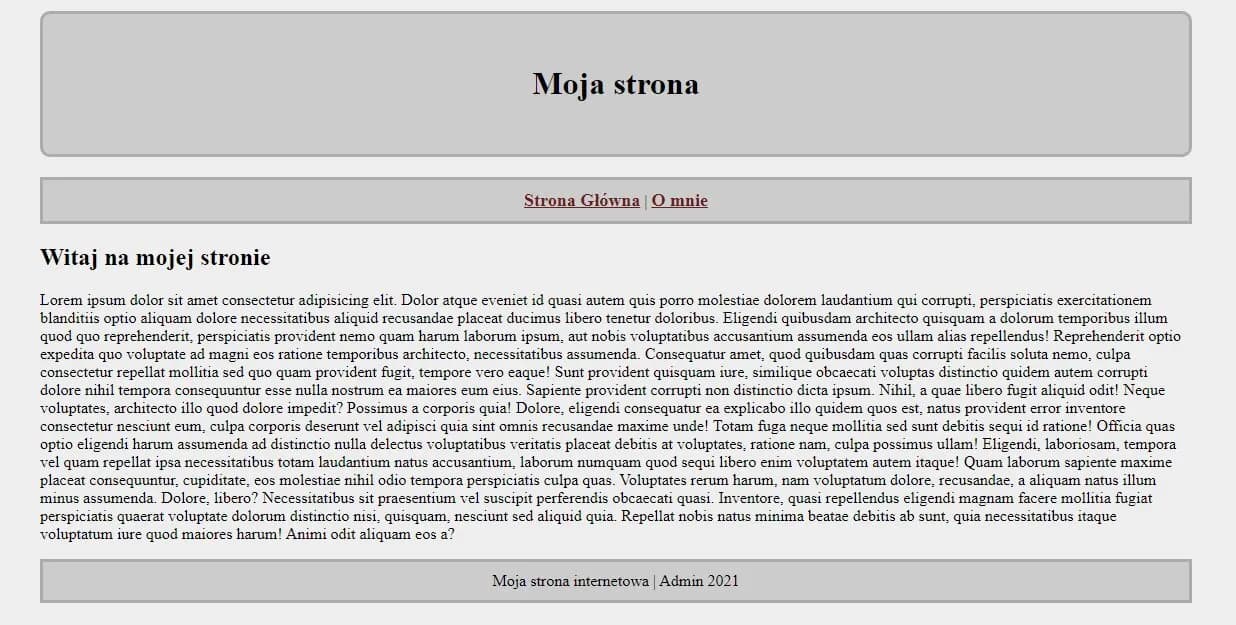
Stylizacja podstron: Spójny wygląd witryny
Spójny wygląd to klucz do profesjonalnej prezentacji witryny. Tworzenie podstron HTML to nie tylko kwestia struktury, ale także estetyki. Aby zachować jednolity styl na wszystkich podstronach, warto skorzystać z wspólnego arkusza stylów CSS. Taki arkusz pozwala na centralne zarządzanie wyglądem całej witryny, co znacznie ułatwia wprowadzanie zmian i utrzymanie spójności.
Przy tworzeniu podstron HTML, pamiętaj o linkowanie do głównego pliku CSS w sekcji head każdej podstrony. Dzięki temu wszystkie elementy, takie jak nagłówki, menu czy stopka, będą miały identyczny wygląd na każdej podstronie. To nie tylko poprawia estetykę, ale także wpływa pozytywnie na user experience, ułatwiając użytkownikom orientację w strukturze strony internetowej.
Czytaj więcej: Co to jest HTML5? Definicja, cechy i zastosowania w sieci
Testowanie podstron: Sprawdzanie poprawności linków
Testowanie to kluczowy etap tworzenia podstron HTML. Szczególnie ważne jest sprawdzenie poprawności linków, które są podstawą nawigacji między podstronami. Oto lista 4 kroków do przetestowania działania podstron:
- Sprawdź wszystkie linki wewnętrzne, klikając na każdy z nich
- Zweryfikuj poprawność linków zewnętrznych
- Użyj narzędzia do automatycznego sprawdzania linków (np. W3C Link Checker)
- Przetestuj nawigację na różnych przeglądarkach i urządzeniach
Optymalizacja podstron: SEO i szybkość ładowania
Optymalizacja to kluczowy aspekt tworzenia podstron HTML. Dobrze zoptymalizowane podstrony nie tylko lepiej się pozycjonują w wynikach wyszukiwania, ale także zapewniają lepsze doświadczenia użytkownikom. SEO i szybkość ładowania to dwa główne obszary, na których warto się skupić podczas optymalizacji.
Oto 5 kluczowych wskazówek optymalizacyjnych, które pomogą Ci poprawić wydajność Twoich podstron:
| Wskazówka | Opis |
|---|---|
| Optymalizacja meta tagów | Używaj unikalnych i opisowych title tags oraz meta descriptions dla każdej podstrony |
| Kompresja obrazów | Zmniejsz rozmiar plików graficznych bez utraty jakości |
| Minifikacja CSS i JavaScript | Usuń zbędne spacje i komentarze z kodu, aby zmniejszyć jego objętość |
| Wykorzystanie pamięci podręcznej przeglądarki | Ustaw odpowiednie nagłówki cache dla statycznych zasobów |
| Optymalizacja treści | Używaj nagłówków H1-H6, alt tagów dla obrazów i internal linkingu |
Responsywność: Dostosowanie podstron do urządzeń mobilnych
W dzisiejszych czasach responsywność to nie luksus, a konieczność. Tworzenie podstron HTML musi uwzględniać różnorodność urządzeń, na których użytkownicy będą przeglądać Twoją witrynę. Responsywne podstrony automatycznie dostosowują się do rozmiaru ekranu, zapewniając optymalną czytelność i funkcjonalność na smartfonach, tabletach i komputerach.
Oto 3 kluczowe techniki tworzenia responsywnych podstron:
- Wykorzystanie elastycznych siatek (flexible grids) w CSS
- Stosowanie media queries do dostosowania stylów dla różnych szerokości ekranu
- Używanie jednostek relatywnych (em, rem, %) zamiast bezwzględnych (px)
Najczęstsze błędy przy tworzeniu podstron HTML
Nawet doświadczeni webmasterzy mogą popełniać błędy przy tworzeniu podstron HTML. Świadomość tych pułapek pomoże Ci ich uniknąć i stworzyć lepsze, bardziej funkcjonalne strony. Oto lista 5 typowych błędów i sposobów na ich uniknięcie:
- Brak optymalizacji pod kątem SEO - zawsze używaj unikalnych meta tagów i odpowiedniej struktury nagłówków
- Niespójny wygląd podstron - stosuj wspólny arkusz stylów dla całej witryny
- Niedziałające linki - regularnie sprawdzaj poprawność wszystkich linków
- Brak responsywności - projektuj z myślą o różnych urządzeniach od samego początku
- Zbyt długi czas ładowania - optymalizuj obrazy i kod, aby przyspieszyć ładowanie stron
Podstrony HTML: klucz do efektywnej witryny
Tworzenie podstron HTML to fundamentalna umiejętność w budowaniu funkcjonalnych i profesjonalnych stron internetowych. Jak pokazaliśmy w artykule, prawidłowo skonstruowane podstrony nie tylko ułatwiają organizację witryny internetowej, ale także znacząco wpływają na doświadczenia użytkowników. Od podstawowej struktury plików, przez linkowanie stron HTML, aż po optymalizację SEO i responsywność - każdy element odgrywa kluczową rolę w tworzeniu spójnej i efektywnej witryny.
Szczególną uwagę należy zwrócić na stylizację i testowanie podstron. Wykorzystanie wspólnego arkusza stylów CSS zapewnia jednolity wygląd całej witryny, podczas gdy dokładne testowanie linków i responsywności gwarantuje, że strona będzie działać poprawnie na różnych urządzeniach. Pamiętajmy również o optymalizacji pod kątem wyszukiwarek i szybkości ładowania, co bezpośrednio przekłada się na widoczność strony w internecie i satysfakcję użytkowników.
Podsumowując, tworzenie podstron HTML to proces, który wymaga uwagi na wielu poziomach. Unikając typowych błędów i stosując się do dobrych praktyk opisanych w artykule, możemy stworzyć witrynę, która nie tylko spełnia oczekiwania użytkowników, ale także efektywnie realizuje cele biznesowe. Pamiętajmy, że w świecie webdesignu kluczem do sukcesu jest ciągłe doskonalenie umiejętności i śledzenie najnowszych trendów.